デザイナーズBLOG
2021.06.28(更新日:2021.11.04)

Contents

手書きでイラストを描いたけど、どうやってパソコンでデータ化すれば良いんだろう?スキャンや写真じゃなくて、ちゃんと線をデータにしておきたいなぁ。プリントに出すときに、パソコンで細かい修正をしてから出したいな〜
といった悩みが解決します。
本記事の内容
手書きイラストはaiデータ、つまりIllustratorとしてベクターデータにしておいた方が、確実に使い勝手が良いです。印刷やグッズを作成したいときにも、入稿時にaiデータで指定されることも多いですし、パソコン上で色を入れたり、イラスト同士を重ねて模様にしたりすることも簡単にできます。また、スキャンデータのままだとゴミが色ムラがそのままプリントされてしまうことも多く、綺麗なものになりません。
最近はタブレットにそのまま専用ペンでイラストや絵を描けたりもしますが、紙に書いた手書きイラストのタッチは、パソコン上で描くと出せないものも多く、とてもいい味が出ます。ちなみに、デザイナーはおそらくほぼ100%手書きか、パソコン書きか見分けることができます。それぐらい細部のタッチは違います。
今回は、絵具などの色付きは無しで、線でベクターデータとして取り込む方法をお教えします。絵の具で描いたものの色変換の方法は、後日改めて記事を追加しますね。
それでは早速作業手順を紹介していきます。
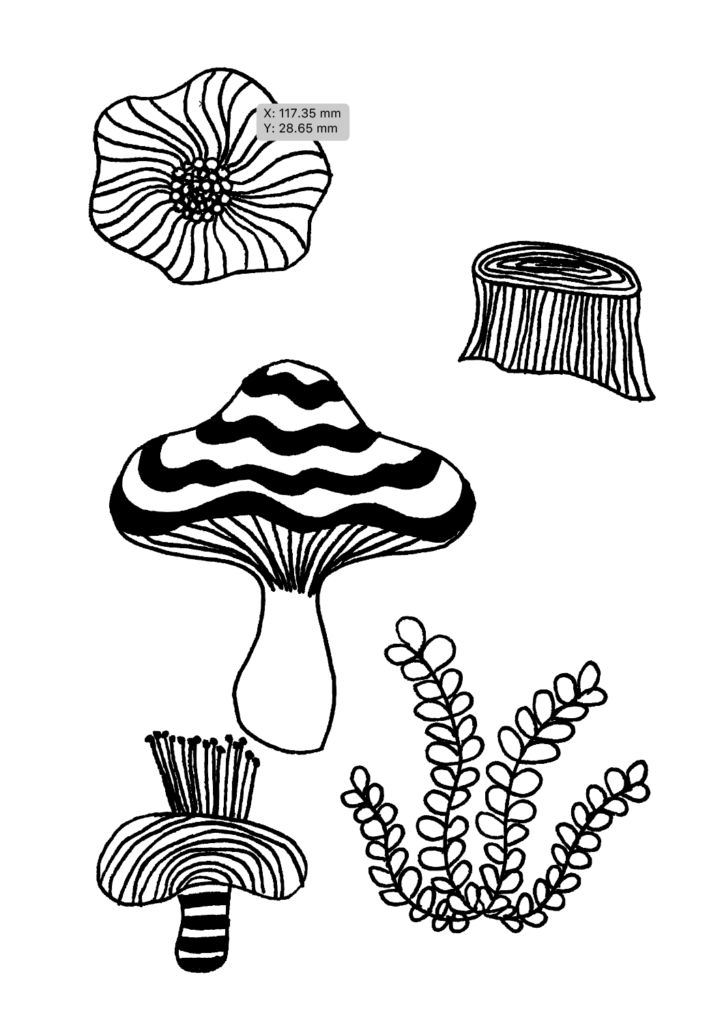
まずは手書きしたイラストをスキャンし、作業するパソコンに取り込みましょう。スキャン設定は、手書き線が潰れないように解像度を高く指定し(300dpi~600dpi)、jpeg・pngもしくはpdfなどで読み取ってください。
※必ずスキャナのゴミを取り除いて、綺麗な状態でスキャンしてください。
使い方と手順から少し脱線しますが、データ化したいものを手書きする時が一番注意です。なぜか皆さん、アナログ部分に時間をかけたがらず、適当に終わらせる方が多いですが、綺麗なデータを作成するためにも、よりパソコン操作を簡単にするためにも最重要項目です。下記、参考にしてください。
【重要ポイント】イラストを手書きする時の注意点
Photoshopで画像が正常に開くことを確認してください。この時、画像の途切れがないようにしましょう。イラストの向きも整えておいた方が調整しやすいです。
※今回はわかりやすく、赤いペンで書きましたが、前述した通り白い紙に黒いペンで書くことが理想です。

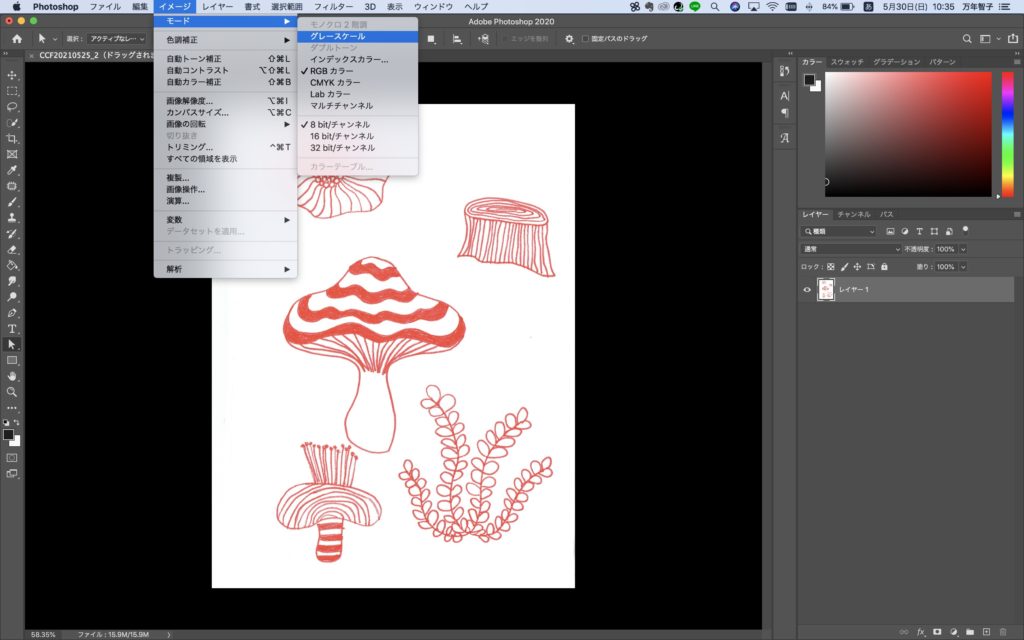
『イメージ→モード→グレースケール』
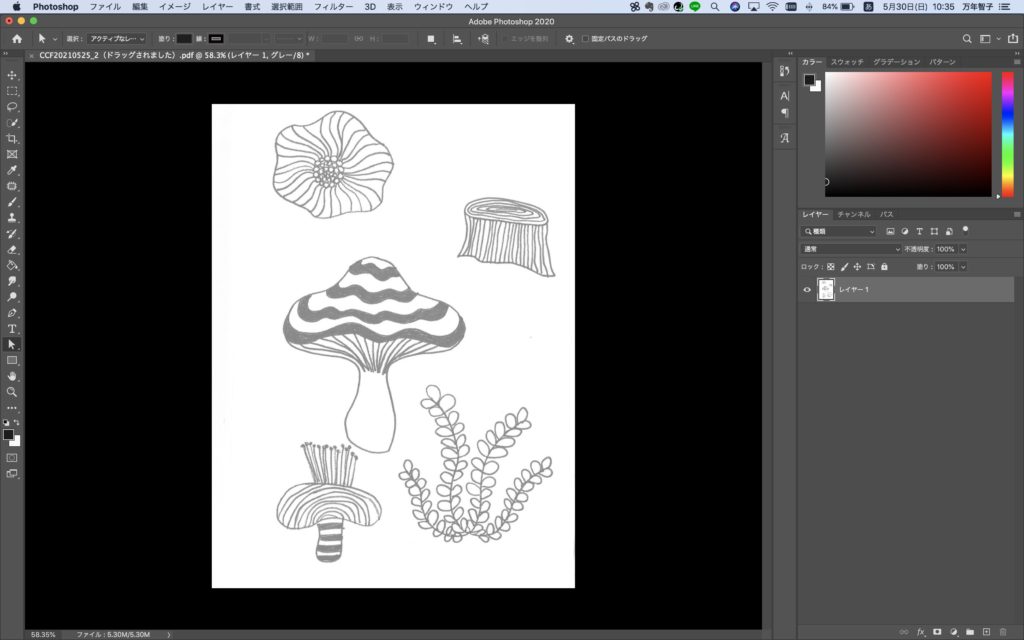
黒ペンで描いた場合は、あまり見た目が変わりませんが、スキャンは画像として取り込んでいるので、後で選択範囲を決める時に選択漏れが出ないように、グレースケールにします。要は、画像から色味を消します。

そうすると、下の画像のような状態になります。

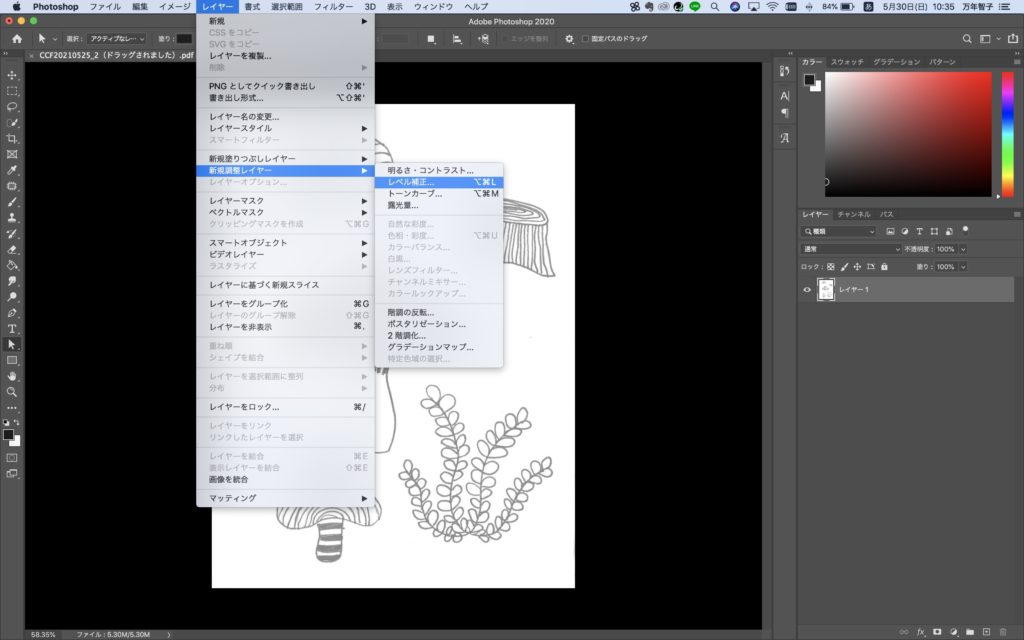
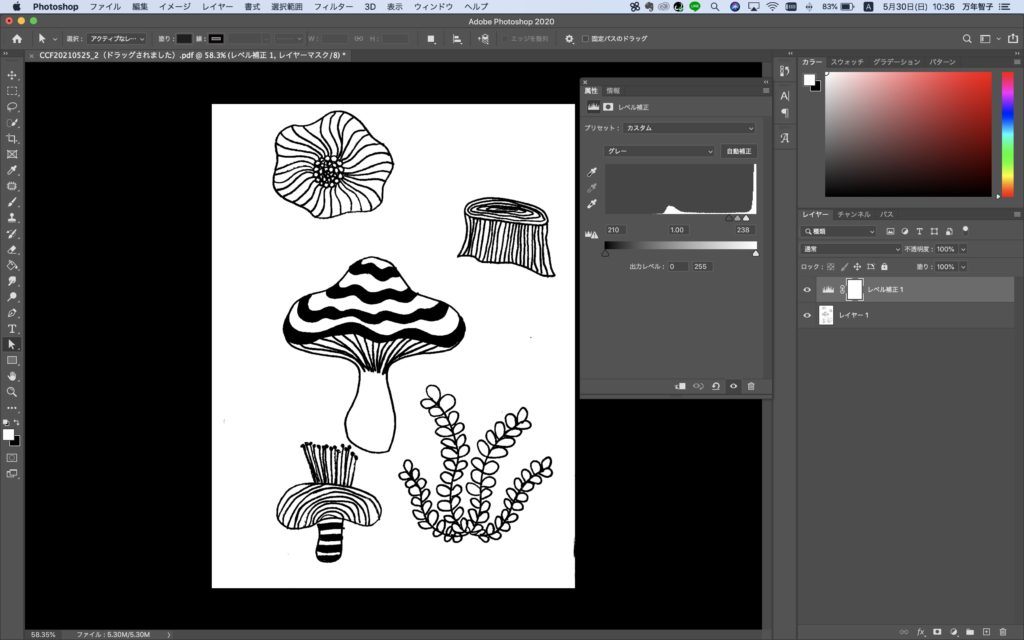
『レイヤー→新規調整レイヤー→レベル補正』
選択しやすいように、コントラスト(白と黒の差)をつけます。
トーンカーブでもできますが、モノクロの場合、レベル補正の方がわかりやすいです。
また、新規調整レイヤーでレイヤーを追加する形をとっておいた方が、あとで修正が効きやすいです。今までの経験として、「データ化した後に消えている線を見つけた!」ということがありました。ここで、レイヤー追加にしておけば、レイヤー表示の左側にある目玉マークをクリックすることで、元の画像を確認しながら、コントラストを調整できるので、確認にも便利です。

レベル補正の調整方法が分からない方は、下記の画像を参考にしてみてください。グラフみたいになっている部分の下に表示されている、白と黒の矢印を移動させて調整します。スキャンした画像のイラスト部分がはっきり出てくれば正解です。
この時、線が太くなり過ぎたり、細くなって消える部分がないように、画像を見ながら調整しましょう。

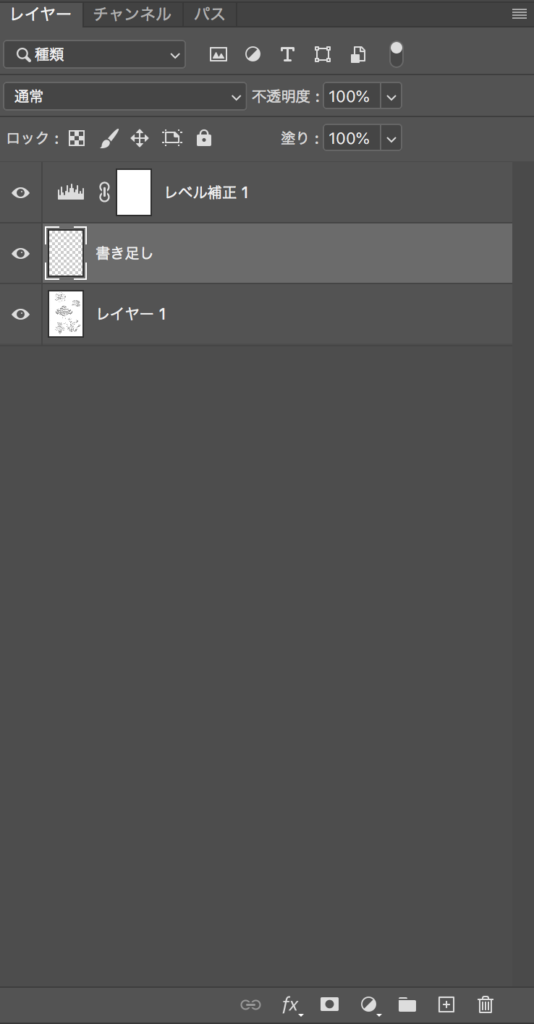
Illustratorに移動してからの修正も可能ですが、すごく面倒なことになるので、Photoshopでいらない部分は消してから、パス化しましょう。
消し方は単純で、スタンプ機能やペンの機能を使って、白で上書きし、消していきます。

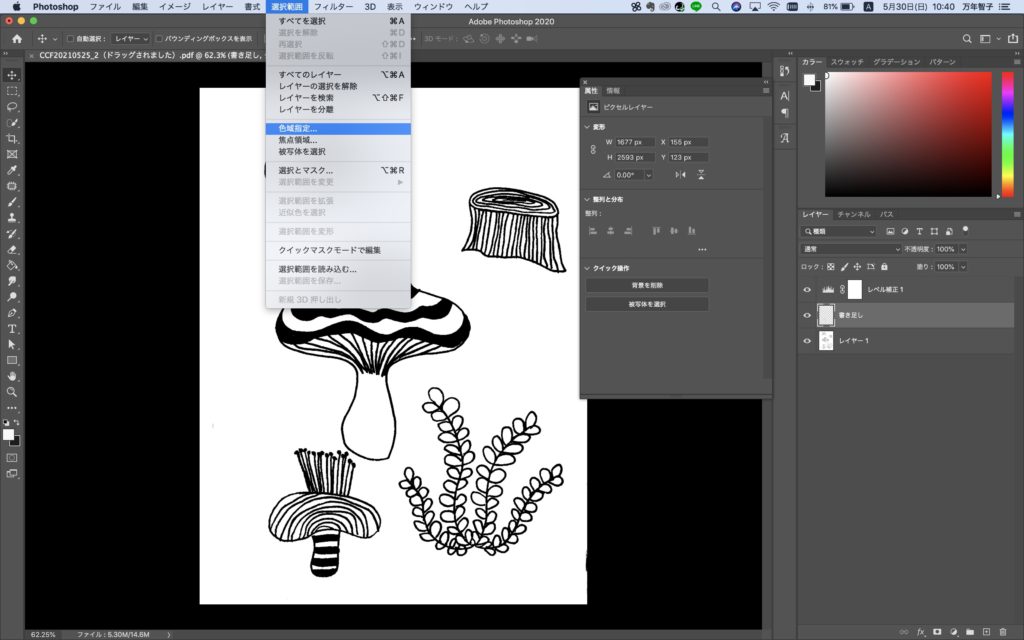
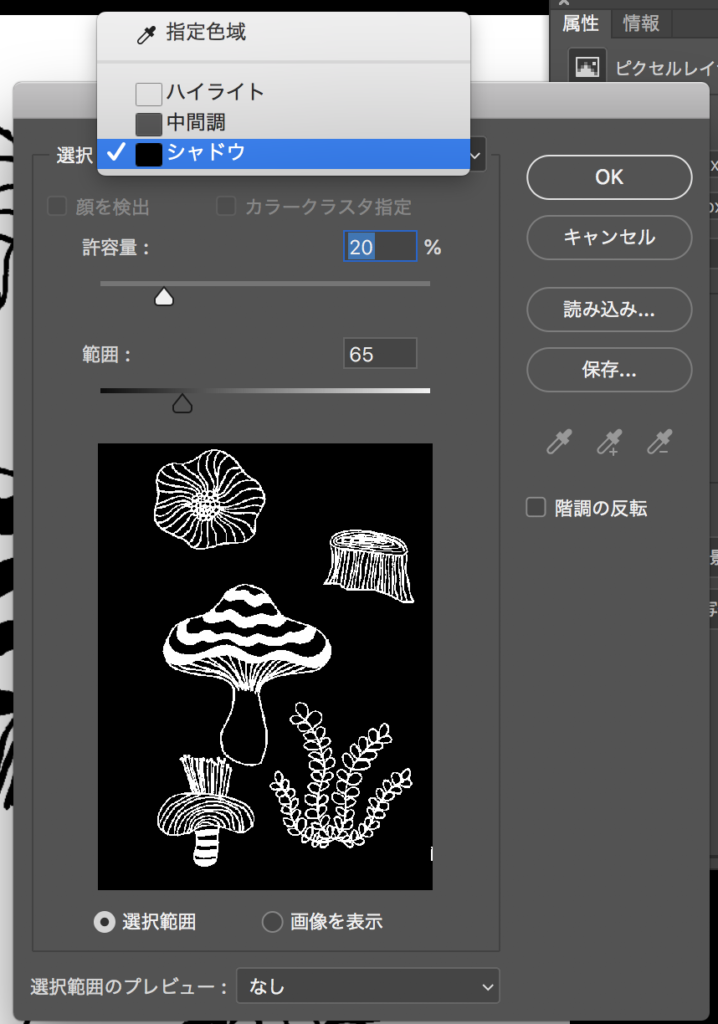
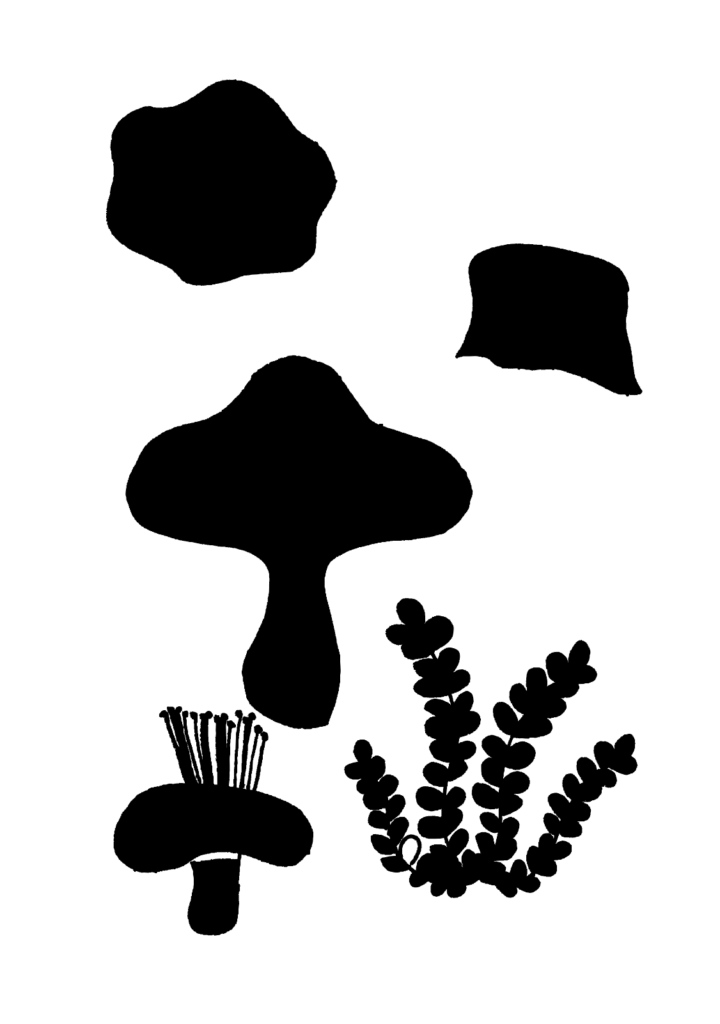
『選択範囲→色域指定→シャドウ』
コントラストを上げているので、色の指定で選択できます。許容量などは、実際に画像を見ながら調整してください。選択範囲は点線でチカチカ表示されます。イラストが囲まれる形で選択できると思います。


『パスパネル→右端の4本線クリック→作業用パスを作成』
(画面の右側にパスパネルが出ていない場合は、メニューバーの『ウィンドウ→パス』を選択して、パスパネルを表示させてください。)
7で選択できたことが確認できたら、そのまま「作業用パス」を作成します。
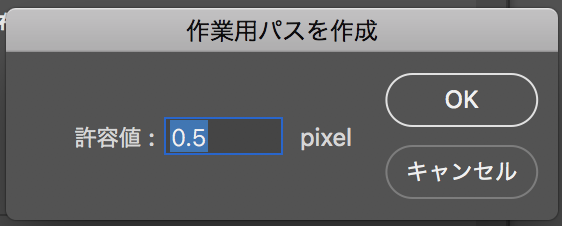
作業用パスの最小許容値は0.5pixleなので「0.5」で設定してOKします。


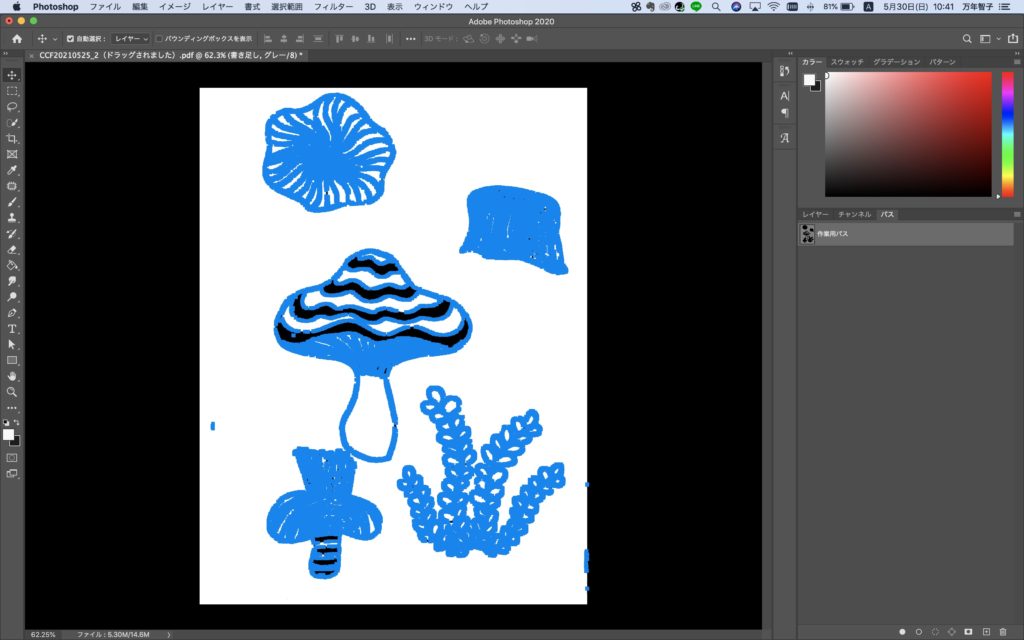
そうすると下の画像のように、選択範囲で指定した部分がパスになって青くなります。この時、まだいらない部分があったら、パスを消去してしまってください。

この青くなってパスが選択されている状態で、『command+C』コピーしておいてください。(Windowsの場合は『Ctrl+C』)
うまくコピーできない場合は、ツールバーの『パス選択ツール』(白い上向き矢印)を使って、パスを選択してください。
(選択範囲を指定した時の点線表示にはなりません。青い表示になります。)
お待たせしました。ここからはIllustratorでの作業になります。
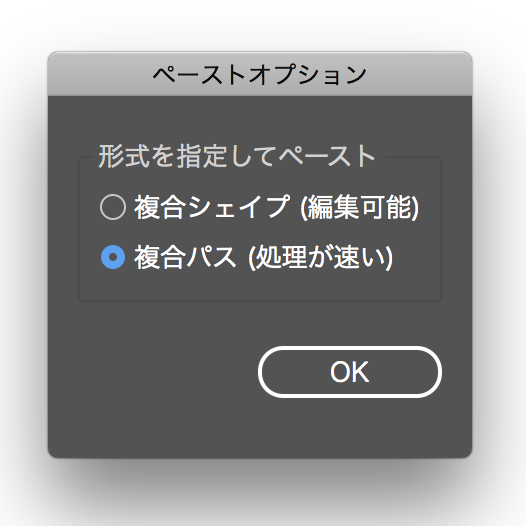
Illustratorを開き『Command+V』でペーストすると、下のような表記が出てきます。(Windowsの場合は『Ctrl+V』)
ここでは『複合パス(処理が速い)』を選びます。

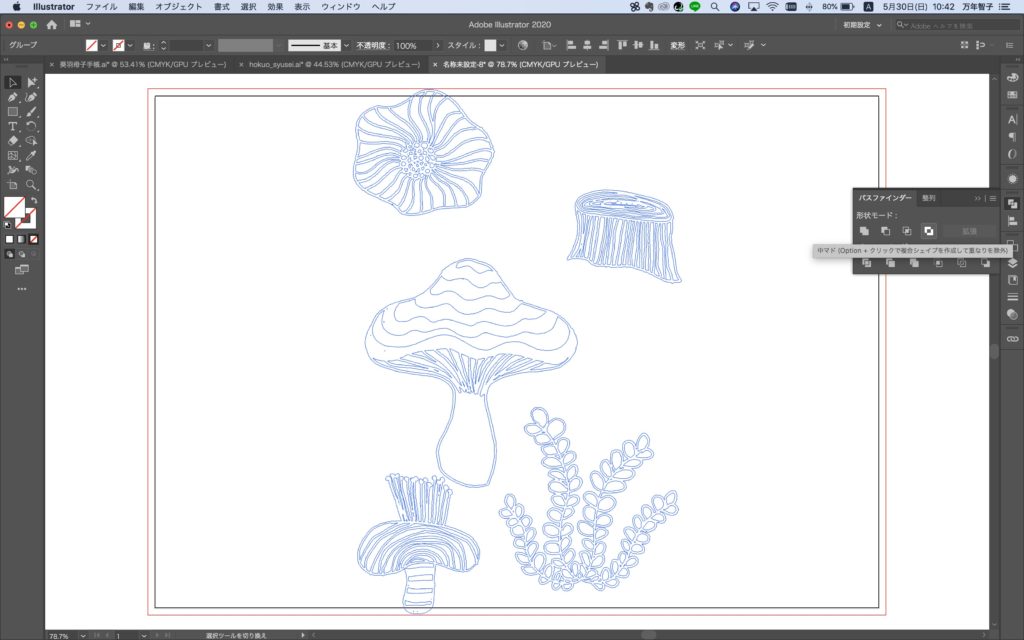
『パスファインダー→中マド』
貼り付けたデータはそのまま選択をした状態で、くり抜きます。

これをしないと、色を指定した場合に下の画像のように塗りつぶされてしまいます。

これで、Illustratorのベクターデータ化することができました。つまり画像ではなく、Illustrator上で線として認識されるので、拡大縮小しても画像が荒れなかったり、中に色が塗れたりします。

いかがでしたか?説明のための画像は多くなってしまいましたが、かなり簡単な行程でご紹介しました。
IllustratorやPhotoshop自体の使い方がわからず、途中で詰まってしまったり、この先の色付け部分を知りたい!という方は、超初心者向けの本を紹介しておきますので、見ながらやって見てください。
最初はこの一冊で十分です。難しい本を買うよりもこの一冊を読み込んで、IllustratorとPhotoshopの基礎がわかったところで、物足りなかったり、やりたい操作が明確になったら、他の本を購入するといいと思います。
私の方でも今後、Illustratorでの色の入れ方や、Photoshopでの色変換なども紹介していけるようにします。では、また。