デザイナーズBLOG
2021.10.05(更新日:2021.10.05)

Contents

広告制作をしなくちゃいけないけど、デザインを始めたばかりで、どうやって進めていいか分からない。キャッチコピーを入れても、ダサくなってしまって、どうレイアウトしよう。何か簡単にできるコツはないかな?
といった悩みにお答えしていきます。
デザインのお仕事をするようになって12年が経ちますが、私はもともと仕事に就くまで、デザインに触れたこともないド素人でした。
センスがあるわけでもなく、美大や専門学校を出たわけでもなく、ごく普通の4大経済学部の卒業です。
そんな私が独立してからもデザインの仕事を続けてこれているのは、センスでも経歴でもなく、経験と知識の量です。
下記の記事でも、まとめているので気になる方は参考にしてください。
何が言いたいかというと、今までデザインをしたことがない人も、自分にはセンスがないと諦めている人も「今から始めて全然問題ない」ということです。
今回の記事では、キャッチコピーの入れ方の知識をお伝えしていこうと思います。
繰り返しますが、デザインができるかどうかは『その方法を知っているかどうか』です。

多くの人は、最初、自分の持っている知識だけでデザインを進めようとしてしまいます。
そうすると、デザインをしたことがない人や経験の浅い人は、写真や文字、イラストなどの要素をただ並べていくだけの作業になります。
こうなると、Wordを使用して上司への報告書を作ったような、つまらないデザインが出来上がってしまいます。
資料のような単調なレイアウトは、人を飽きさせ、自分から情報を取りにいかなければ、目に入ってこないものになります。広告としては、その役割を果たせていないものになるでしょう。
ただ、それは「デザインの方法を知らない」というだけのこと。
今回お教えするキャッチコピーの入れ方の法則だけでも、頭に入っているだけで、驚くほどデザインの幅が広がります。
では、例えを見ながら、3つの基本法則を知っていきましょう。
※今回ご紹介する例は、下記の本から引用しています。
デザイン初心者の方は、文字の入る方向を検討せず、当然のように横でレイアウトする方が多いです。
Office系のソフトのデフォルトが横書きだからかもしれません。自然と、そうするものだと頭に入っているのです。
でも、レイアウトには 『縦・横・斜め』の3パターンがあるということ。
これは、最も頭に入れておいていただきたい項目です。
横だけだと無意識に刻み込まれていたものが、縦と斜めの選択肢が増えただけでも、デザインの幅がグッと広がります。

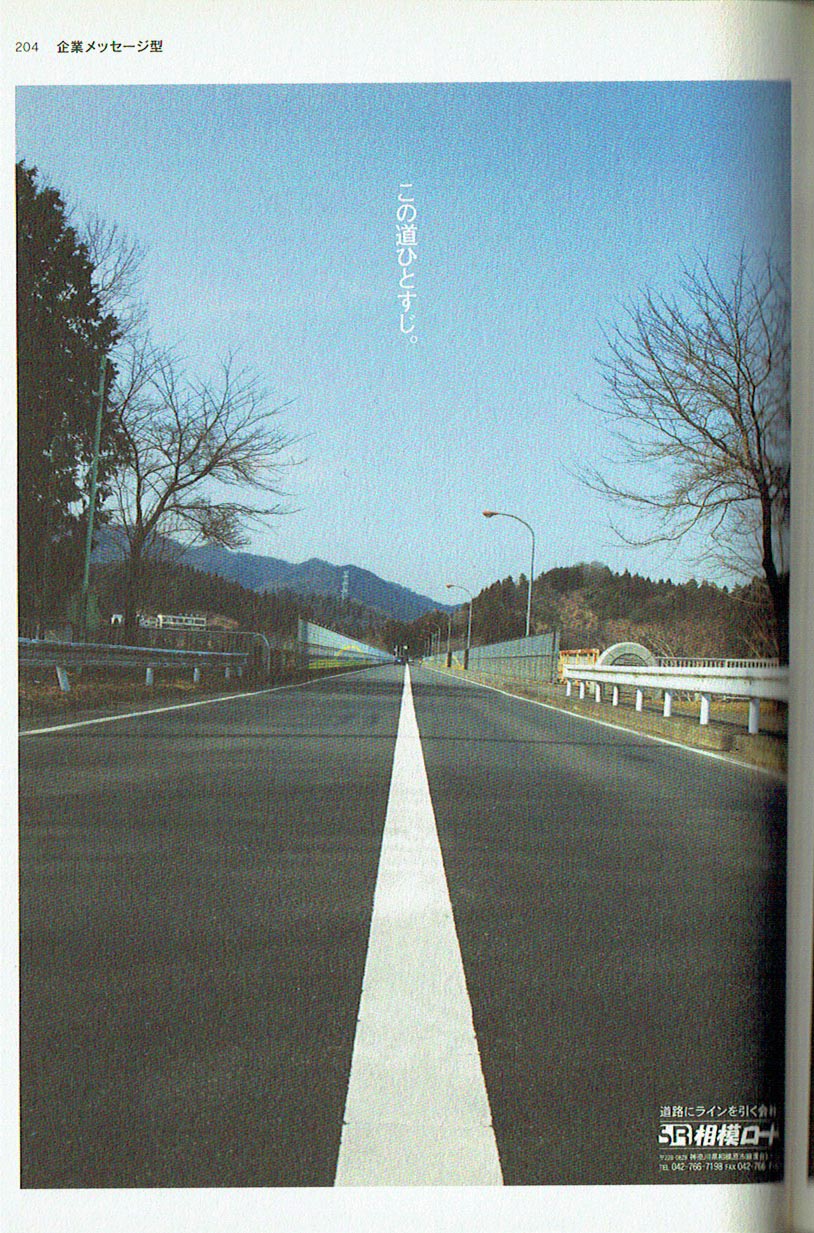
縦書きにすることで、ちょっとした切なさや儚さが出せることもあります。
横書きと使い分けたり、1つの広告に両方を混合して使ってみることでも、変化が楽しめます。

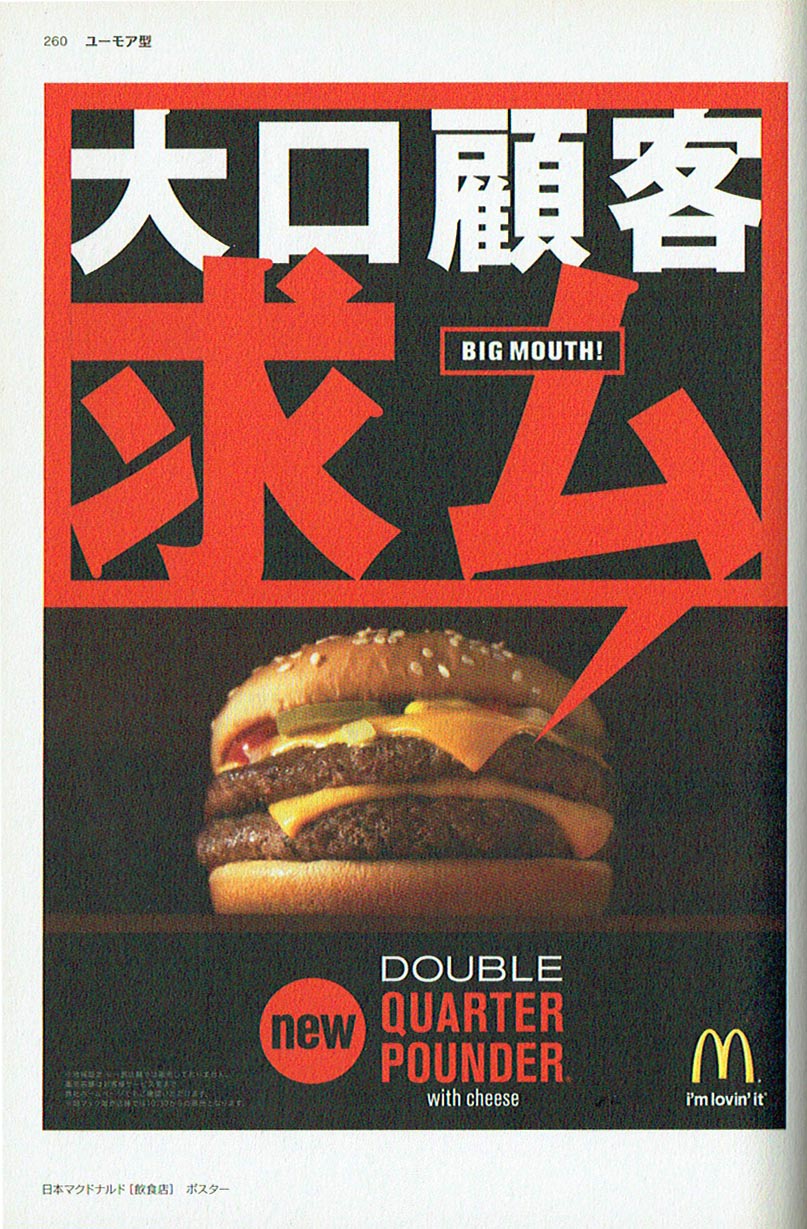
意外と頭にないのが、斜めでの配置。
傾けることで、自然と動きが出てきたり、遊び心が出せたりします。
初めは、写真や他の文字との組み合わせが少し難しく感じますが、ものにできれば、表現力はグッと高まります。
まずは『大きい=目立つ・読みやすい』という固定概念から離れましょう。
大きい方が目立って効果的な場合もありますが、小さい方がかえって読みやすい場合や雰囲気が伝わる場合もあります。

この広告は、写真に対して、文字がかなり小さめですが、文字に目がいきませんか?
キャッチコピーデザインの目的は、読んでもらうこと。その役割を果たしています。
写真とのバランスもとても良く、余白も綺麗です。
小さい文字にすることで、洗練された感じを表現できたり、写真を活かせたりもします。

文字を大きく配置することで、インパクトある広告になります。この時、中途半端な大きさではなく、ダイナミックに大きくしてしまうことも検討しましょう。その方が装飾としての効果もあったり、レイアウトとしてもデザイン性を高くすることができるケースがあります。
また、ジャンプ率といって、他の文字との大きさを変えることで、それぞれがより効果的にデザインできることもあります。

キャッチコピー内でも文字の大きさを変えて、動きを出したり、装飾文字風にしたりすることがあります。
意識しないと、普通に読み流してしまいがちですが、世の中のデザインは、文字に大小つけている場合が多くあります。
文章が長い場合は特に、目立たせたい部分を大きくしたり、文末を合わせるために大きさや字間を調整したりします。
文字にまだ馴染みのない方は、今後意識して、電車の中や駅貼り広告、好きな雑誌に掲載されている広告を見るようにしてみてください。
美しい広告ほど、文字の大きさや間隔に気を使っているはずです。
事務作業や営業などの仕事をして、WordやPowerPointを使う機会が多い人ほど、陥りやすいのが、文字の色への固定概念です。
文字は黒(もしくは濃い色)と、無意識のうちに決めてしまっていませんか?
『背景の色や写真の明るさによっては、文字は白でも良い』ということを頭に入れておきましょう。
無理に写真を明るくしたり、わざわざ黒い文字が見えるように配置する、ということがなくなるはずです。
場合によっては、”白い文字で入れたいから、写真の明度を調整して暗くする”ことだってあります。何も黒文字に合わせる必要はないのです。

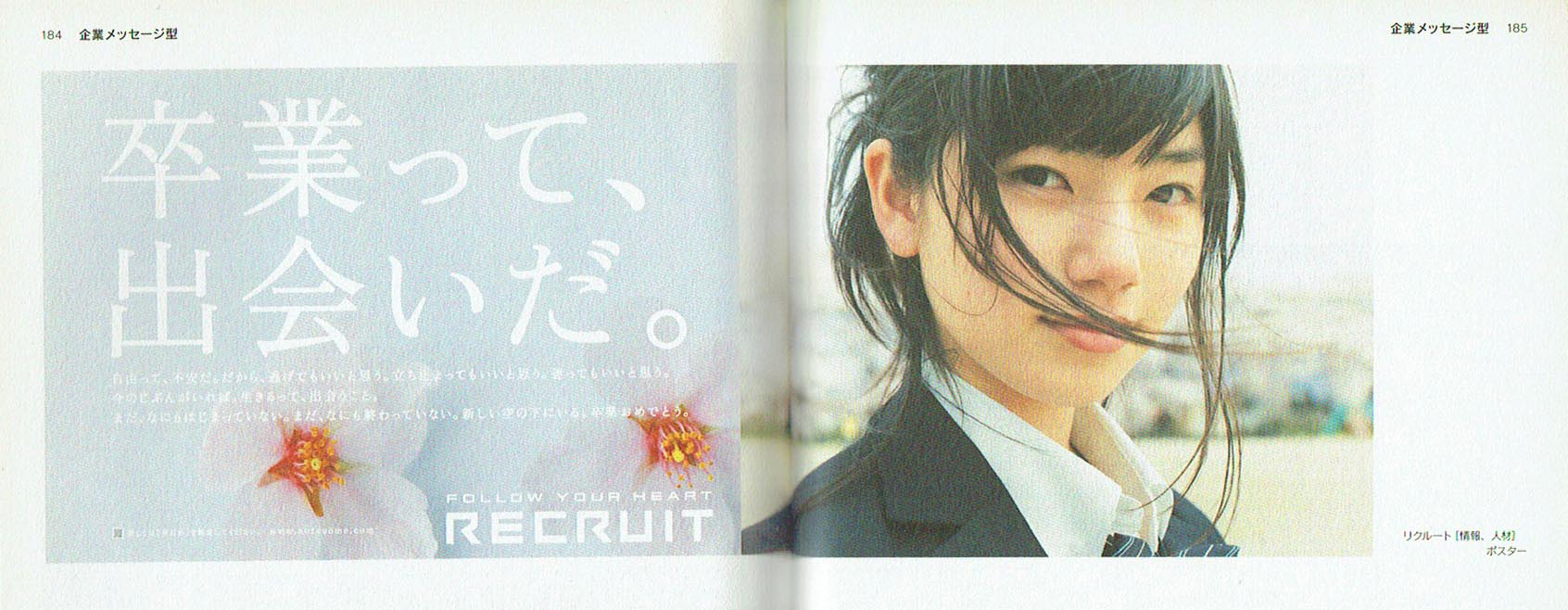
この例に使っている背景は、白に近い写真です。
写真だけを見たら、ほぼ白。だからといって、文字が見やすいように黒い文字で書いていたら、この写真とデザインイメージを崩してしまっていたでしょう。
白に近い写真でも、光の加減で、真っ白ではないことがほとんどです。そうすると、白文字で配置した方が、デザインが整うことも多いです。
迷ったら、一度試してみましょう。見えにくいようだったら、文字の色だけでなく、写真の明度を調整することも考えながら、デザインしてみてください。

この例のように、白文字と黒文字を混合させて、遊び心を入れてみても楽しいデザインになるでしょう。
基本の法則を3つお伝えしましたが、もう少しテクニックを知りたい!もっとデザインしたい!という方向けに、やってみて欲しいのが『ハミ出す』テクニック。

真面目な日本人は特に、枠の中に収めよう、収めようとしがちですが、デザインは自由でいいんです。収まらなくても大丈夫。
文字の一部がかけて、読めないことなんてないですし、逆に目立って、ダイナミックさが伝わったりもします。
文字に限らず、写真などにも使えるデザイン技術なので、ぜひ試してみて欲しい簡単テクニックの一つです。
デザインの仕事をしていて、お客さんの要望でよくあるのが『文字を大きく、太く、濃くして、目立つようにしてください』という注文です。
この記事をここまで読んでいただいた方は、もう分かっていると思いますが、”大きく、太く、濃い文字”が必ずしも目立つとは限らないということを覚えておきましょう。
大切なのは「なんのためのキャッチコピーなのか」「周りに置く要素はどんなものなのか」ということです。
それによって、キャッチコピーの配置や大きさ・色などはすべて変わってきます。すべてを含め、トータルで見て判断していきましょう。
キャッチコピーを黒文字で入れるために、周りを調整するのではありません。
キャッチコピーが目立つように、デザインを調整するのだということを、常に頭に入れておきましょう。
デザインに迷ったら、一度ここに載せた法則を全て試してみて、しっくりくるものを使っても良いかもしれません。
この記事でお伝えした法則だけでも、知ることで大分デザインの幅が広がったのではないでしょうか。
今回はキャッチコピーのデザイン・レイアウトを題材に書きましたが、デザインは知識の引き出しを増やすことで、表現の幅が広がります。
デザインに限らないことかもしれませんが、知識と経験でその道のプロとして成長していきます。
まずは、この記事の例で取り上げた本を参考に、好きなデザインを探し、キャッチコピーの入れ方を真似してみても良いと思います。
慣れてきたら、他の要素もマネしながらデザインスキルをアップさせていきましょう。
初心者の方も諦めずに、いろんなデザインを試しながら、試行錯誤を繰り返し続けていくことで、素敵なデザインを生み出せるのではないでしょうか。
ぜひ、楽しみながらデザインをしていってみてくださいね。では、また。