デザイナーズBLOG
2020.07.22(更新日:2021.09.02)

Contents
デザインをしたいけど、
何から始めていいか分からない人。
デザインをするなら、
最初は美しいデザインをしっかり真似することから始めましょう。
それがデザイン上達への最短距離です。
何冊もデザイン本を読むより、
デザインのセミナーに行くより、
よっぽど学ぶことが多いはず!
このブログでは、
実際にどうやって真似をしていけばいいのか、
どこを真似すればいいのか、
について、具体的に解説していきます。
では、前回のブログ『広告デザイン始めるなら、とにかく徹底的にマネをするべし!』お手本選びのコツと3つのポイント
で、選んだお手本をマネしていきましょう。
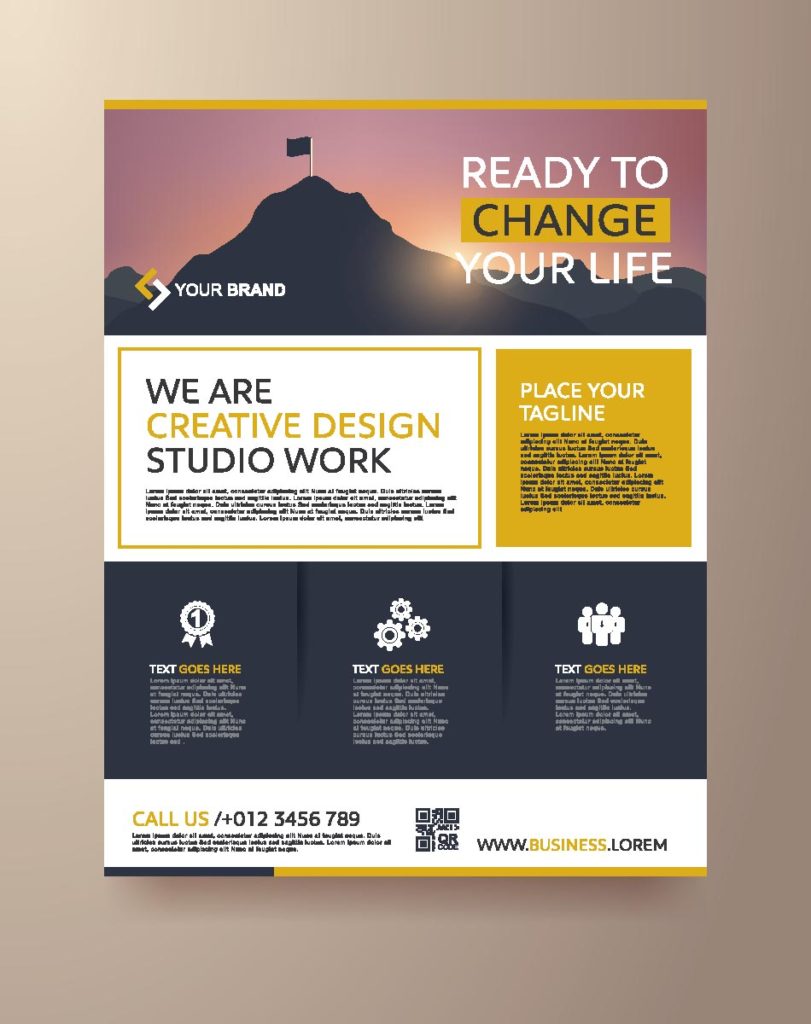
このブログでは、こちらのチラシをお手本としてご説明していきます。

まずは骨組みの部分を設計していきます。
家を建てる時などを想像するとわかりやすいですが、
いくら素材にこだわっても、
最初の骨組みや設計がうまく行かなければ
いい家は建てられません。
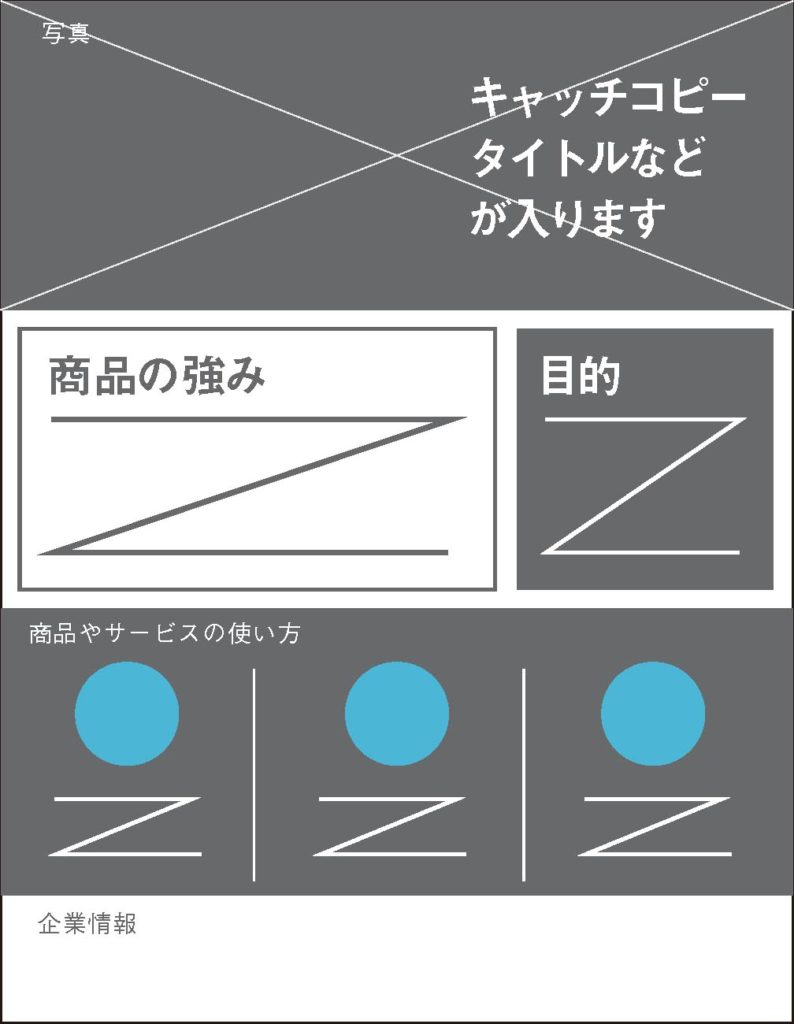
今回のお手本でレイアウトを組むと、
このようになります。

写真と文字とイラスト、全ての大きさを真似していきます。
まず、写真が入る大きさやイラストの大きさは、
簡単だと思いますが、
ここで一番注目したいのが
文字の大きさ!!
文字の入るスペースだけでなく、
文字の大きさです。
タイトルと説明のバランスや、
企業名と住所の大きさの違いまで、
しっかり真似してください。

この文字の大きさの差(コントラスト)が
見た目をよくします。
見出しの文字と、詳細説明の文字の大きさに差がないと
読みにくくなってしまい、
見にくく、読んでもらえない情報になってしまいます。
文字の多さもなるべく同じくらいになるように
文章を変えて調整するのがベストですが、
難しい場合はカーニングとトラッキングで
大きさを合わせていきましょう。
方法は、『03. フォントを真似する』の『文字の間隔を調整しよう』で紹介していきます。
フォントと言っても、無限にある世の中。
「このフォントは何?」と聞かれても、
有名なフォントじゃない限り、
プロでも答えるのは難しいです。
と言うことは、同じフォントを探し出すのは、
至難の業。。。
まずは、バランスや雰囲気を保つための最低限のマネをしましょう。
ゴシック体
ポップで力強い感じが出ます。
太さ(フォント ファミリーと言います)によって、
可愛らしい感じも表現できます。
明朝体
上品で繊細なイメージが出ます。
読みやすさは抜群で、
書籍類の多くが明朝体で書かれています。
毛筆体
毛筆で書いたような書体で、
和風で伝統的な雰囲気が出ます。
パソコンに入っているのは、
種類が少ないかもしれません。
筆記体
繋げ文字で、英語の場合に使用できます。
写真に入るイメージロゴのような場面で使われることが多いです。
読みにくいため、
読んでもらいたい文字に使うのは控えましょう。
今は、フォントの本なども多く売られています。
フォントの使い方の参考書として、
気に入ったものを1冊手元に置いておくと便利です。
フォントの素材集のような感じで、
ダウンロードできる本も多くありますので、
参考に購入してみても良いかもしれませんね!
(漢字を提供しているものはかなり少ないので、注意しましょう)
 |
 |
 |
文字の間隔調整はプロとの差が
わかりやすく出る部分です。
デザインを始めたばかりの方は
聞きなれないと思いますが、
カーニング(文字と文字との間を調整)や
トラッキング(選択したテキスト全体の文字間隔を調整)
と言う用語を使います。
ピンとこない方も多いと思うので、
百聞一見に如かず。
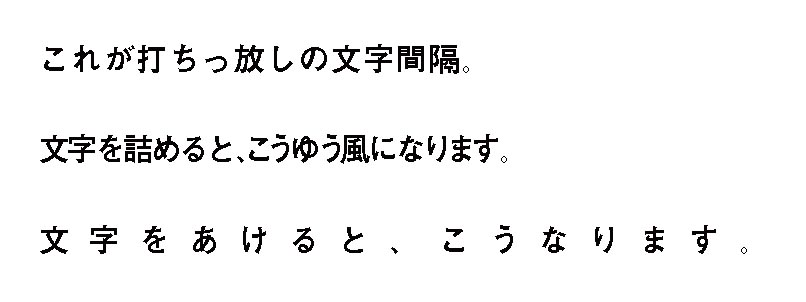
こちらをご覧ください。

この3つの行は、
全て同じフォント、同じ大きさです。
驚くほど違って見えませんか?
イメージによって、
文字の間隔を調整していくのは、
とても大切なデザイン要素なのですが、
こちらは少し高度な技術なので
今回は、
“文字間を調整して、文字の大きさを保つ”
と言うところに焦点を当てていきましょう。
同じスペースでも、
このように文字を詰めると、文字の大きさが保てます。

タイトルが長くなって、文字が小さくなってしまうと
とても読みにくいものになってしまいます。
文字間を調整して、
文字の大きさを調整できるようにしましょう。
 |
 |
![]()
メインコピーにしようする文字だけでも、
かなりイメージが変わってきます。
お手本の文字の雰囲気を真似して、
トータルバランスが整うように制作しましょう。
次は、使う写真の選定です。
今まで1000人近くにデザインを教えてきましたが、
「写真の位置や大きさはお手本と揃えたけど、
内容には目がいかない」
という人が多いように思います。
しかし、写真やイラストは
デザインで大役を担っています。
人が自然と目をやる場所だからです。
プロの撮るクオリティに近づけるのは難しいですが、
いくつかのポイントを抑えて、
手に取る人が見やすいデザインにしていきましょう。
ここでは、
被写体を間近で撮った写真や、マクロレンズを使用しているものなどを”寄りの写真”
遠くから被写体を撮った写真や、風景の写真を”引きの写真”
という言い方をしています。
写真が寄りのものか引きのものかで、
大きくイメージが変わってきます。
次は、明るさです。
明るさは写真の雰囲気を左右する
非常に重要な要素です。
撮った写真が夜の写真なのに、
お手本の写真は朝日の写真では、
お手本に近づけてデザインを進めていっても、
全く統一感がなくなっていきます。
写真撮影の時にここを意識するだけでも
撮影写真のクオリティは変わってくるはずです。
見た目にこだわりたくなってきた人は、
これを機に、少しづつカメラやフォトショップについても勉強してみると、
光のイメージが変わってくると思います。
 |
![]()
 |
![]()
続いて、写真に載せる文字です。
キャッチコピーなど、
短くてインパクトをもたせたい文字などは
写真の上にのっていることも多いです。
ここで重要なのは、
1つ前でもお話しましたが、
明度の問題。
お手本の写真は、
少し暗めのものだったので、
白い文字で書かれています。

それが、文字の色のみ真似をすると、
背景に使用する写真で明るいものを選んでしまった場合、
めちゃくちゃ読みづらくなるのです。
1番目立たせたいところなのに、
1番読みづらくなったら本末転倒ですよね。。
ちなみに、このお手本の写真だと、
おそらく山の後ろの光で明るくなり、
2段目の文字が見にくくなるため、
下に黄色のベタをひいて、文字をいれています。
写真によっては、こうゆう工夫もありですよね。
また、焦点をどこに当てている写真なのかも
重要になってきます。
お手本の写真では、
真ん中よりも左に写真の焦点がきており、
キャッチコピーは右に置かれています。

焦点が近すぎる、もしくは重なってしまう場合、
文字が見にくいだけでなく、
写真も死んでしまうので、注意が必要です。
ちなみに、この問題を解決するため、
安易に写真を反転させると、
文字や背景、服やマークなどに違和感が出てくることも多いので、
気をつけてください。
できれば撮り直しをオススメしたいですが、
難しい場合は、
写真の拡大縮小やトリミングで対応していきましょう。
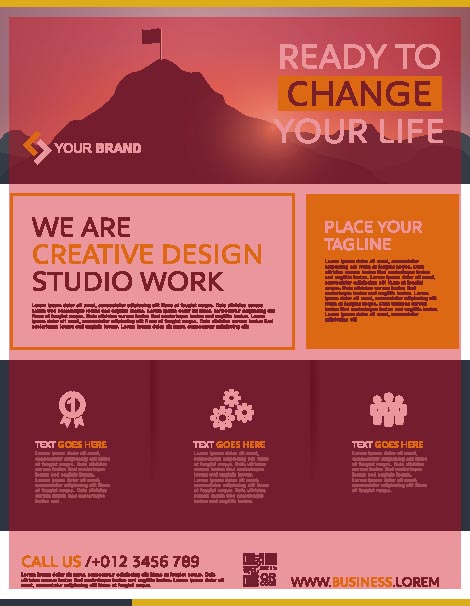
キーになる色や差し色になる色を
合わせましょう。
ここも、お手本選びの時に選定が必要ですが、
あまりにも広告の対象となるもののイメージが
お手本と異なると、
ターゲットに響かない可能性が大きいです。
色はそれぞれに特徴があり、
人に与える印象もそれぞれです。
例えば、
赤は情熱・活動的・喜び
緑は若さ・平和・新鮮さ
青は涼しさ・知性・清潔
などです。
詳しく知りたい人は、
色の心理に関する本がたくさん出ているので、
目を通してみましょう。
 |
|
色彩心理のすべてがわかる本 史上最強カラー図解 [ 山脇惠子 ]
|
有名な企業ロゴなどでも
この色の心理は大きく反映されています。
例えば、
飲食店は赤系
電子機器メーカーは青系
カフェなどは緑系
のロゴマークが多いのも、
色からくる心理を考えたものです。
色に関してお話していくと
キリがないのですが、
お手本を忠実に真似していく方法としては、
なんとなくの印象で判断しないこと。
「文字は黒」と思って、
K100で設定した文字は
本当にそうでしょうか?
もしかしたら、
最近も西海岸風のインテリアショップのフライヤーは
文字は少しグレーがかった
K85じゃないでしょうか。
赤は本当に
M100 Y100の金赤?
飲食店のパンフレットで使用しているのは
オレンジに近い
M70 Y90位の色じゃないですか?
細かいですが、
その忠実さが完成のクオリティを
上げていきます。
もう一度、お手本をしっかり見直して
色を忠実に再現してみましょう。
素人が制作したと思わせる広告と、
プロだろうなと思う広告
最も違うのがここです。
もしかしたら、一番大事な部分かもしれません。
一番重要だけど、見落としがち。
なぜなら、”見えない”からです。
知らないと目に入らない。
でも、知っていると自然と見えてくるようになります。
では、具体的に説明していきます。
これは、『03. フォントを真似する』で説明した
カーニングのお話です。
この項目は少し高度なので、
余裕があったらに挑戦しましょう。
1つ1つの要素の間に
余白がうまく使われていると、
それだけで見やすく綺麗なものになります。
逆に、余白が取られていないものは、
ギュウギュウに詰まっていて、
非常に見にくい印象になります。
お手本に使われている余白の部分を
赤で示しました。
思っているよりも、多めに取られていると思います。


新聞やスーパーのチラシなどがよい例で、
あれは必要な人にだけ読まれるような構造です。
興味がない人にも読んでもらうには、
見やすい広告の制作を心がけましょう。
意外と見落としがちなのがここです。
ちなみに、
Officeのソフト(ワードやパワポ)などは
自動的にマージンが取られています。
Illustratorを初めて使う人は、
ここを意識していないと、
用紙パンパンにレイアウトしてしまい、
「会社のプリンターで出力したら、端の文字が切れた!」
なんてことがよくあります。
最初にガイドを引いて、
余白を取っておくこともオススメです。
ちなみに、お手本の要素が入っている部分は
赤い部分です。
少なくとも1cm以上(できれば、1.5cm以上)は
余白をとりましょう。

いかがだったでしょうか。
要点がわかっていれば、
初めてのデザインでもなんとなく形になるものです。
少しでも、みなさんのデザイン制作のお役に立てれば幸いです。